چرا باید در صفحات دسته بندی محتوا بنویسیم؟
همونطور که میدونید تولید محتوای مفید یکی از اصلی ترین روش هایی هست که میتونید صفحاتتون رو به صدر نتایج گوگل نزدیک کنید. معمولاً محتوای اصلی سایت در صفحات نوشته ، و برگه و محصول درج میشه و کاربران زیاد به صفحات دسته بندی اهمیت نمیدن . اما همین صفحات دسته بندی اگر بهش اهمیت داده بشه و محتوای مفیدی داخلش درج بشه میتونه بازدید زیادی براتون به همراه داشته باشه . بنابراین پیشنهاد می کنیم این صفحات رو جدی بگیرید و سعی کنید در این صفحات چند پاراگرافی توضیح درج کنید .
بدلیل اینکه وردپرس ادیتور مجزایی برای صفحات دسته بندی و برچسب نداره باید به کمک افزونه این قابلیت رو بهش اضافه کنیم . به همین دلیل ما به شما افزونه CategoryTinymce رو پیشنهاد می کنیم .
معرفی افزونه CategoryTinymce
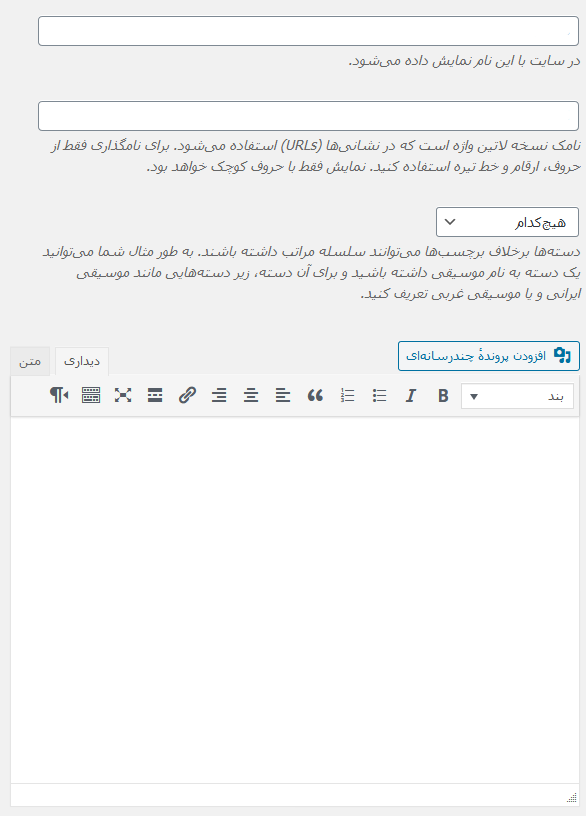
وردپرس به صورت پیشفرض این امکان رو در اختیارتون قرار داده که بتونید توضیحات مورد نظرتون رو در صفحات دسته بندی و برجسب قرار بدید . اما این قسمت فقط یک باکس متنی ساده هست و نمیتونید روی متن ویرایش خاصی انجام بدید . فقط میشه یک متن ساده قرار داد .
همونطور که در مقاله “چطوری یک مقاله سئو شده گوگل پسندانه !! بنویسیم؟ [راهنمای گام به گام]” یادتون دادیم برای اینکه یک صفحه از نظر گوگل ارزشمند باشه یابد فاکتورهای مختلفی رو رعایت کنه که باطبع نمیشه با یک باکس متنی ساده نظر گوگل رو جلب کرد . بنابراین باید راهی پیدا کرد تا بشه در این صفحات محتوای درست و حسابی قرار داد.
افزونه “CategoryTinymce” این کار رو برامون انجام میده. با نصب این افزونه ادیتور پیشفرض وردپرس یعنی Tinymce در این باکس ظاهر میشه و شما میتونید تگ های هدینگ ، لینک ، مولتی مدیا ، HTML و . . . رو در این صفحات درج کنید.
این افزونه حسب گفته طراحش با تمام قالب ها سازگاره و حتی میتونید در صفحات دسته بندی و برچسب های محصولات ووکامرس هم ادیتور وردپرس رو فعال کنید . این افزونه یک نسخه PRO هم داره که با استفاده از اون میتونید در انتهای دسته بندی ها هم مطلب مورد نظر خودتون رو قرار بدید .











10 پاسخ
با سلام.
امکان این هست که برای اضافه کردن این ادیتور از کد زدن استفاده کنیم و افزونه بکار نبریم؟من قالب دسته بندی مو طراحی کردم اما ادمین نمیتونه بصورت داینامیک تصویر و ویدیو و متن رو تغییر بده.چکار باید بکنم غیر از این افزونه.ممنون میشم راهنمایی کنید
درود بر شما:
همونطور که فرمودید صفحات دسته بندی طراحی شدن. اگر افزونه رو نصب کردید و محتویاتی نوشتید ولی در صفحه دسته بندی نشون نمیده دلیلش اینه که طراح کدهای php مربوط به توضیحات دسته بندی رو در قالب قرار نداده. بنابراین باید باهاشون صحبت کنید که کدهای مربوط به رو تمپلیت صفحه قرار بدن.
مهم نیست که این افزونه نصب هست یا نه. باید توضیحات در صفحات دسته بندی نمایش داده بشه. کاری که افزونه میکنه اینه که به بخش توضیحات دکمه های ویرایشگر رو اضافه میکنه که بتونید به متنتون فرمت بهتری بدید.
سلام وقت بخیر
. این افزونه یک نسخه PRO هم داره که با استفاده از اون میتونید در انتهای دسته بندی ها هم مطلب مورد نظر خودتون رو قرار بدید .
منظورتون از این جمله چیه؟ یعنی بعد از محصولات هم متن درج میشه؟ متنی که میزاریم دو بخش میشه؟ من میخام مثل این لینک بشه
تا انتهای صفحه اسکرول کنین لطفا متوجه منظورم میشوید
سپاس
درود بر شما :
خود افزونه فقط به بخش نوشتاری دسته بندی ها امکانات ادیتور رو اضافه میکنه. اگر قالبتون این امکان رو نداره که در صفحات دسته بندی توضیحات رو نمایش بده از دست افزونه کاری بر نمیاد. در نسخه pro میاد در پایین دسته بندی ها صرف نظر از اینکه قالب شما این امکان رو داره یا نه توضیحات شما رو درج میکنه. سایتی که معرفی کردید به نظر میرسه از قالب اختصاصی برای دسته بندی هاش استفاده میکنه و صرفا با یک افزونه نمیشه این کار رو انجام داد.
سلام وقت بخیر
متوجه منظورتون نمیشم
قالب سایت من ایران کالاست میشه در صفحه دسته بندی محصول مطلب گذاشت. فقط ویرایشگر متن میخام.
نسخه پرو چکار میکنه؟ مثله با یه مثال نشان بدین. یعنی توضیحاتی که منتظر میکنم مثله لینکی که خدمتتون فرستادم در پایین محصولات قرار میگیره؟
لینکی که فرستادید بالای دسته بندی متن توضیحات بود. که این افزونه شما رو قادر میکنه که اون توضیحات رو هم شما در سایتتون قرار بدید.
اما بخش های پایین صرفا متن ساده نیست و طراحی شده. مثل آکاردئون سوالات. بنابراین این افزونه کمکی به شما نمیکنه که بتونید بخش پایین رو عین همین سایت طراحی کنید. در این خصوص باید با طراح قالبتون صحبت کنید براتون شخصی سازی انجام بده.
آکاردئون سوالات و … نمی خواییم فقط میخاییم که مثله لینکی که فرستادم یه بخش خیلی کوچک از محتوا بالای محصولات و بقیه آن در پایین محصولات قرار بگیره. در واقع کاربر با اسکرول کردن بتونه همه متن ببینه. در حال حاضر در قالب ایران کالا ما فقط میتونیم در بالای محصولات متن قرار بدیم و چند خط از متن دیده میشه و بقیه اون به صورت دکمه نمایش بیشتره، که خب شاید زیاد کارایی نداشته باشه و روش کلیک نشه و متن ما دیده نشه. من افزونه رایگان CategoryTinymce نصب کردم این امکان به وجود نیامد. در نسخه پرو این امکان وجود داره؟ نسخه پرو از کجا می تونم تهیه کنم؟
طراحی قالبتون به این سبک بوده. ابتدا این مقاله رو مطالعه بفرمایید.
اگر مشکلتون حل نشد باید با طراح صحبت کنید یا بخش توضیحات رو بیاره پایین محصولات یا اینکه یک بخش جدیدی به کمک زمینه های دلخواه براتون ایجاد کنه.
دقیقا منظورم همین بود بسیار عالی
سپاس فراوان
این سایتی که شما میخاین شبیهش بشه راشاماشینه اول با افزونه acf براش فیلد گذاشتیم بعد تو کدهای دسته بندی هامون کد اینکه بره اون فیلد های acf رو نمایش بده رو گذاشتیم برای کار با زمینه های دلخواه یا همون acf باید یه مقدار کدنویسی هم بلد باشید که تو سایت ایران تم فارست آموزش acf داره ما هم از اون طریق تونستیم.