منظور از فرم تسویه حساب ووکامرس چیست؟
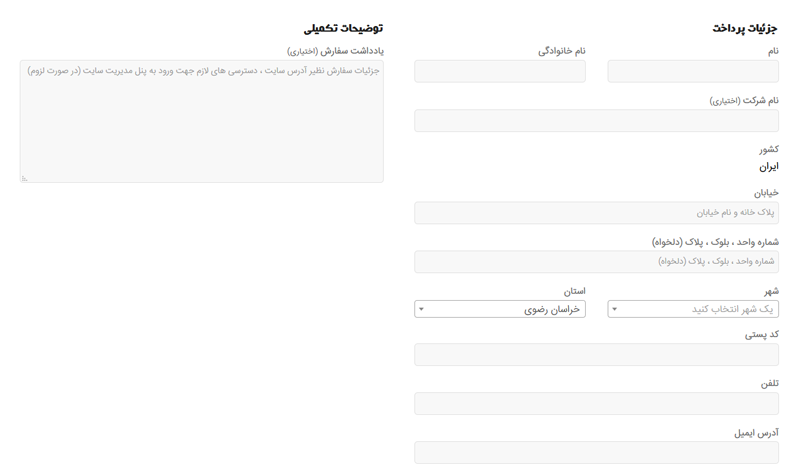
فرم تسویه حساب ووکامرس یا صفحه Checkout به صفحهای گفته میشود که در آن فاکتور خرید نهایی به کاربر نمایش داده شده و برای تکمیل سفارش، از کاربر میخواهد تا اطلاعات تماس و آدرس خود را جهت ارسال محصولات وارد نماید.
ازآنجاییکه وبسایتهای وردپرسی غالباً از افزونه ووکامرس برای ایجاد فروشگاه استفاده میکنند. در ووکامرس امکان خرید محصولات فیزیکی (نظیر گوشی موبایل) و دیجیتال (نظیر یک فایل ویدئویی) مقدور است؛ به همین دلیل فرم نهایی ثبت سفارش بهصورت پیشفرض اطلاعاتی نظیر آدرس کامل، کد پستی، نام شرکت و… را نیز علاوه بر اطلاعات ضروری نظیر نام و نام خانوادگی، ایمیل، شماره تماس و… دریافت میکند.
چرا حذف فیلدهای اضافی فرم تسویه حساب ووکامرس لازم است؟
اگر شما در سایت خود محصولات دیجیتال میفروشید نیازی به ارسال پستی محصولات نیست؛ بنابراین چه لزومی دارد که از کاربر آدرس و کد پستی دریافت کنید؟ خریداران ممکن است در صورت مواجه با این فرم از خرید خود منصرف شوند و سراغ فروشنده دیگری بروند.
نکته دیگر بحث ثبتنام یا درج اجباری پست الکترونیکی کاربر است. بهصورت پیشفرض درج پست الکترونیکی در فرم تسویهحساب ضروری است و فاکتور خرید برای مشتری ایمیل میشود. فروشگاهی را در نظر بگیرید که اکثر مشتریانش فاقد پست الکترونیکی هستند. در چنین شرایطی امکان خرید از سایت مقدور نیست و بسیاری از خریدها نصفه و نیمه رها میشوند.
در چنین شرایطی بهتر است فرم تسویهحساب را به سادهترین شکل ممکن طراحی کنید و فیلدهای اضافی را تاحدامکان حذف نمایید تا کاربر در سریعترین زمان ممکن سفارش خود را ثبت نماید.
دو روش برای شخصی سازی صفحه پرداخت ووکامرس
دو روش برای ویرایش فرم تسویهحساب وجود دارد. روش اول با استفاده از درج کد در فایل فانکشن وردپرس است و روش دوم استفاده از افزونههای مرتبط.
اگر صرفاً میخواهید فرم را سادهتر کنید به شما روش اول را پیشنهاد میکنیم تا آیتمهای اضافی را بدون دردسر حذف کنید؛ اما اگر ویرایشهای بیشتری مدنظر شماست و میخواهید عناوین را نیز تغییر داده و فیلدی نیز اضافه کنید بهتر است روش دوم را امتحان کنید.
روش اول: استفاده از کد در فایل فانکشن
در این روش میتوانید فیلدهای اضافی محصولات را به کمک کدهای php در فایل function وردپرس، حذف نمایید. فقط کافی است قطعه کد زیر را در انتهای فایل فانکشن وردپرس قرار دهید.
/* WooCommerce: The Code Below Removes Checkout Fields */
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
/* حذف فیلد نام */
unset($fields['billing']['billing_first_name']);
/* حذف فیلد نام خانوادگی */
unset($fields['billing']['billing_last_name']);
/* حذف فیلد نام شرکت */
unset($fields['billing']['billing_company']);
/* حذف فیلد اول آدرس */
unset($fields['billing']['billing_address_1']);
/* حذف فیلد دوم آدرس */
unset($fields['billing']['billing_address_2']);
/* حذف فیلد شهر */
unset($fields['billing']['billing_city']);
/* حذف فیلد کد پستی */
unset($fields['billing']['billing_postcode']);
/* حذف فیلد کشور */
unset($fields['billing']['billing_country']);
/* حذف فیلد استان یا ایالت */
unset($fields['billing']['billing_state']);
/* حذف فیلد شماره تماس */
unset($fields['billing']['billing_phone']);
/* حذف فیلد یادداشت سفارش */
unset($fields['order']['order_comments']);
/* حذف فیلد ایمیل */
unset($fields['billing']['billing_email']);
return $fields;
}
این کد تمامی فیلدهای فرم تسویهحساب را حذف میکند. اگر مجدداً کد بالا را با دقت بیشتری ملاحظه کنید متوجه میشوید که در کنار کد مربوط به حذف فیلد نام، نام خانوادگی و شماره تماس عبارت // درج شده است. این عبارت باعث میشود دستور غیرفعال شود؛ بنابراین در کد بالا همه فیلدها بهجز نام، نام خانوادگی و شماره تماس از صفحه تسویهحساب حذف میشوند.
راهنمایی 1: اگر میخواهید فیلد شماره تماس نیز حذف شود کافی است // را از ابتدای کد بردارید.
راهنمایی 2: اگر میخواهید فیلد ایمیل مجدداً نمایش داده شود کافی است در ابتدای کد مربوطه // درج کنید.
روش دوم: استفاده از افزونه ویرایش فرم تسویه حساب
اگر تغییرات شما گستردهتر هست و در نظر دارید فیلدی هم اضافه کنید قضیه کمی متفاوت خواهد بود و صرفاً کدهای فانکشن بالا جوابگوی کار شما نیست. نیاز است که کدهای حرفهایتری بنویسید.
اگر همچنان مایل به کدنویسی هستید در مقاله How to Add Custom Fields to WooCommerce Checkout Page روش کار توضیح داده است. اما اگر زیاد به سروکله زدن با کدهای php علاقه ندارید میتوانید از افزونهها استفاده کنید. افزونههای زیادی برای این کار وجود دارند که اغلب در دو نسخه رایگان و پولی ارائه میشوند. در نسخه رایگان به شما اجازه حذف، اضافه و ویرایش فیلدها را خواهند داد و در نسخه حرفهای میتوانید فیلدهای حرفهای نظیر آپلود فایل، ایجاد کنید و امکانات بیشتری نظیر ایجاد شرط برای نمایش فیلدها را در اختیار داشته باشید.
برای شروع کار، ما به شما نسخه رایگان افزونه Checkout Fields Manager for WooCommerce را پیشنهاد میکنیم. نسخه رایگان این افزونه اکثر امکانات موردنیاز شما را دارد و بهراحتی میتوانید بخشهای مختلف صفحه تسویهحساب را ویرایش نمایید. در نسخه پریمیوم آپشنهای بیشتری در اختیار دارید و میتوانید نمایش فیلدها را بر اساس قیمت، وضعیت کالا و … داینامیک کنید و قوانین شرطی ایجاد نمایید.
ویدئوی آموزشی کار با افزونه شخصی سازی صفحه پرداخت ووکامرس
در این ویدئوی آموزشی کار با افزونه Checkout Fields Manager for WooCommerce را به شما آموزش دادیم. همچنین ایدههایی برای کاهش تعداد فیلدهای غیر ضروری عنوان شده است.
رفع مشکل جابهجایی شهر و استان در فرم پرداخت
در برخی سایتهای وردپرس فیلد استان و شهر جابهجا شده است. در حالت پیشفرض فیلد اول استان است و بعد از آن فیلد شهر قرار دارد اما در برخی سایتها در صفحه پرداخت این جای این دو فیلد عوض شده است. برای رفع این مشکل میتوانید از همین افزونه Checkout Fields Manager for WooCommerce استفاده کنید و محل آنها را تغییر دهید.
همچنین با فعالسازی افزونه ووکامرس فارسی میتوانید مشکل را حل کنید. برای این کار کافی است وارد بخش “ووکامرس فارسی > ابزارها > تسویهحساب ” شوید و گزینه “جابهجایی استان و شهر” را فعال کنید.
رفع مشکل لیست نشدن شهرها و استانها در صفحه تسویهحساب
در برخی سایتهای وردپرسی پس از آپدیت به نسخه جدید لیست شهرها لود نمیشود. بهصورت پیشفرض پس از انتخاب استان، در بخش شهر، لیست شهرستانهای استان انتخاب شده لود میشد و کاربر میتوانست شهر موردنظر خود را انتخاب کند. اما پس از آپدیت ممکن است این فیلد بهجای لیست بازشو تبدیل به یک فیلد متنی ساده شود.
البته برخی کاربران با این قضیه مشکلی ندارند و کاربر میتواند شهر خود را بنویسد اما برخی مدیران سایتها ترجیح میدهند لیست شهرها لود شود.
برای رفع این مشکل کافی است افزونه ووکامرس فارسی را نصب کنید. در ادامه وارد بخش “ووکامرس فارسی > ابزارها > تسویهحساب” شوید و گزینه “فعالسازی شهرهای ایران” را فعال کنید. همچنین گزینه ” حل مشکل لیست استانها” نیز میبایست فعال باشد.
حذف فیلدهای مرتبط با آدرس در هنگام خرید محصولات مجازی (دانلودی)
اگر در سایت خود هم محصولات فیزیکی ارائه میکنید هم محصولات مجازی این روش برای شما مناسب است. محصولات مجازی نیاز به ارسال پستی ندارند (مانند خرید کارت شارژ یا ثبتنام در یک دوره آموزشی)؛ بنابراین نیازی نیست که از کاربر آدرس و مشخصات پستی دریافت شود.
با نصب افزونه ووکامرس فارسی میتوانید امکانی را به وجود آورید که اگر در سبد خرید کاربر فقط محصولات دانلود بود فیلدهای مرتبط با آدرس از فرم تسویه حساب حذف شود.
برای این کار کافی است افزونه ووکامرس فارسی را نصب کنید. در ادامه وارد بخش “ووکامرس فارسی > ابزارها > تسویهحساب” شوید و گزینه ” حذف فیلدهای غیرضروری” را فعال کنید.
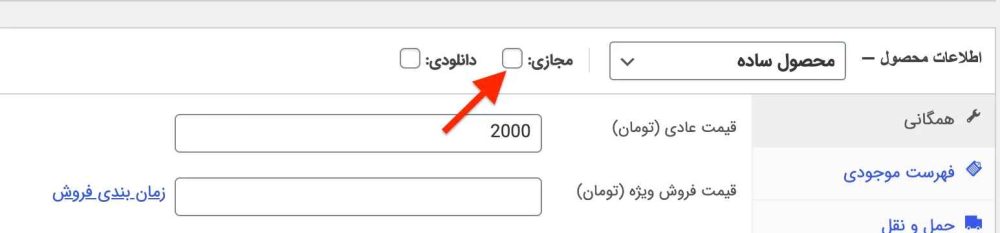
برای اینکه محصولات سایت را از حالت فیزیکی به مجازی تغییر دهید کافی است در هنگام ویرایش محصول تیک مجازی بودن را بزنید و این گزینه را فعال کنید.
حذف تیک قوانین و مقررات در برگه تسویه حساب
در صفحه تسویه حساب پیشفرض در انتهای فرم، گزینهای مبنی بر تایید قوانین و مقررات سایت وجود دارد که اغلب توسط کاربران نادیده گرفته میشود.
برای حذف این گزینه میبایست وارد بخش “ووکامرس > پیکره بندی > پیشرفته” شوید و در همان تب “راهاندازی برگه” فیلد “شرایط و ضوابط” را خالی کنید (اگر برگهای مشخص شده بود آن را بردارید)
اگر هم تصمیم دارید برای این بخش قوانین درستوحسابی! بنویسید بهتر نیاز است ابتدا یک برگه برای این موضوع بسازید و در فیلد “شرایط و ضوابط” برگه موردنظر خود را انتخاب نمایید.
اگر در نوشتن متن قوانین سایت با مشکل مواجه شدید میتوانید به سایتهای بزرگ حوزه کاری خود مراجعه نمایید (بهعنوانمثال دیجیکالا برای سایتهای فروشگاهی مرجع مناسبی است) و از صفحه قوانین و مقررات آنها الگوبرداری کنید.
دقت کنید که هدف فقط کسب ایده و الگوبرداری است. کل متن را کپی نکنید! در متون مرتبط با قوانین، اسم برند و مشخصات تماس فروشگاه ذکر میشود که باید آنها را بر روی وبسایت خود اصلاح کنید.
غیرفعالکردن اجبار به ثبتنام در هنگام تکمیل سفارش
در صفحه پرداخت نهایی ووکامرس از خریدار خواسته میشود که در سایت ثبتنام کند یا اگر حساب کاربری دارد به حساب خود وارد شود.
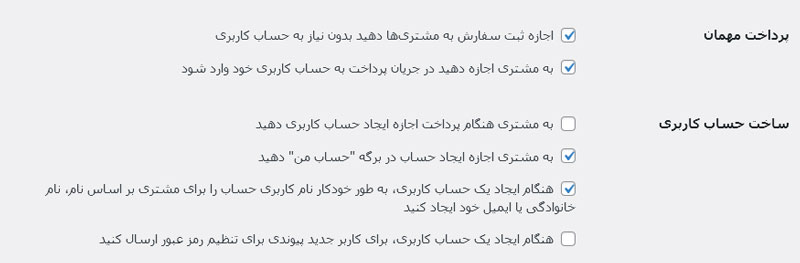
عموماً ساخت حساب کاربری برای پیگیری خرید موردنیاز است ولی در برخی از سایتهای فروشگاهی نیاز مبرمی به ثبتنام نیست و میتوان آن را از حالت اجباری خارج کرد. برای این کار کافی است وارد بخش “ووکامرس > پیکربندی > حفظ حریم خصوصی حسابهای کاربری” شوید. در دو بخش “پرداخت مهمان” و “ساخت حساب کاربری” میتوانید شرایط و سناریوهای مختلفی را پیادهسازی نمایید.














38 پاسخ
عزیزسلام. من فیلد های موجود در این قسمت رو حذف کردم ( ارسال به آدرس دیگری و توضیحات سفارش). اما خود این قسمت گام 2 رو چطور میشه کامل برداشت ؟
http://s7.picofile.com/file/8392493692/55.JPG
درود بر شما :
ابتدا باید بررسی کنید این بخش مربوط به افزونه خاصی هست یا توسط ووکامرس درج میشه . اگر مربوط به خود ووکامرس هست به بخش پیکربندی ووکامرس برید و در تب همگانی گزینه “مکان های حمل و نقل” رو غیر فعال کنید و نتیجه رو بررسی بفرمایید .
سلام.مرسی از سایت خوبتون.عنوان توضیحات تکمیلی رو چطور حذف کنیم؟با کدها فیلدها حذف شدن اما عنوانش موند.
درود بر شما :
بعضی از بخش ها توسط طراح در قالب درج شدن که ارتباطی با فیلد ها ندارن. باید بررسی بشه سایتتون و در صورتی که مربوط به فیلد ها نباشه باید با استفاده از کدهای css اون رو مخفی کرد.
از این کد در انتهای فایل فانکشن استفاده کنید:
add_filter( ‘woocommerce_enable_order_notes_field’, ‘__return_false’ );
سلام عزیز من این فیلد خیابان رو کلمش رو میخوام تبدیل کنم به آدرس امکانش هست دستی این کارو کنم ؟
درود بر شما :
از طریق حلقه های ترجمه ووکامرس تست کنید ببینید تغییر میکنه یا نه . اگر نشد باید فایل ترجمه ووکامرس رو تغییر بدید
سلام من کشور رو دیزیبل میکنم از طریق افزونه ولی بازم غیرفعال نمیشه یک سوال امکانش هست که فیلد کامل حذف نشه و فقط کشور هارو محدود کنم؟ یعنی فیلدش باشه ولی فقط کشور ایران معلوم باشه
درود بر شما :
احتمالا یا تنظیمات افزونه رو اشتباهی انجام دادید یا اینکه تداخلی با سایر افزونه ها دارید. در خصوص سوال دوم هم میتونید در بخش پیکربندی ووکامرس فروش رو فقط برای کشور ایران محدود کنید.
ممنون از این که کدها رو هم توضیح داده بودین که کدوم کل مال کدوم فیلد هست
ممنون کاربردی بود
درود بر شما . لطف دارید
سلام؛ یک افزونه محاسبه کرایه نصب کردم؛
میخوام با تغییر رادیو گروپ روش پرداخت در صفحه تسویه حساب، مجدد کد افزونه اجرا بشه و کرایه بروز بشه.
کرایه پرواخت آنلاین و کرایه درب منزل فرق داره
ممنون میشم راهنمایی کنید.
درود بر شما محمد عزیز :
متاسفانه در این خصوص راهی به ذهنمون نمیرسه. باید با طراح افزونه صحبت کنید تا امکانی رو فراهم کنه که بعد از تغییر گزینه های تسویه حساب، محاسبه کرایه محدد انجام بشه. حالا یا صفحه رفرش بشه یا اینکه به صورت آجاکس اطلاعات جدید نمایش داده بشه
سلام
قالب من یک مشکل داره، زمانی که روی یک لیست دروپ دوان مثل نام استان در صفحه تسویه حساب ووکامرس کلیک می کنم بعد از باز شدن لیست، صفحه نمایش به بالای صفحه جاری اسکرول میشه و مجدد باید صفحه رو به پایین بیارم تا لیست رو ببینم!
البته بار دوم این اتفاق نمیفته و راحت لیست دیده میشه.
1. آیا امکان تعویض صفحه تسویه حساب هست؟ مثلا اط یک قالب دیگه جایگزین کنم.
ممنون میشم راهنمایی کنید.
درود بر شما محمد عزیز:
در این خصوص احتمال میدم تداخل دارید. افزونه ها رو غیر فعال کنید و فقط ووکامرس فعال باشه (بهمراه افزونه های ضروری قالب). اونوقت تست کنید ببینید مشکل حل شده یا نه. اگر حل نشده بود باید با طراح قالبتون صحبت کنید. نمیتونید از یک قالب دیگه صفحه تسویه حساب رو بردارید. صفحه تسویه حساب در واقع برگه وردپرسی سایت شماست که شورتکد ووکامرس داخلش قرار میگیره.
سلام
مشکل اصلی پیدا نشد ولی مشکل از طریق کد css زیر حل شد.
این راه حل منه…
بدرستی کار میکنه:
/*جهش دروپ دون*/.select2-container, .select2-dropdown, .select2-search, .select2-results {
-webkit-transition: none !important;
-moz-transition: none !important;
-ms-transition: none !important;
-o-transition: none !important;
transition: none !important;
}
اون رو تو قسمت سفارشی سازی css گذاشتم.
سلام خسته نباشید
در برگه تسویه حساب دو متن هست :
قبلا ثبت نام کردهاید؟ برای ورود اینجا را کلیک کنید
کد تخفیف دارید؟ برای نوشتن کد اینجا کلیک کنید
این دو متن را چطور باید حذف کرد ممنون میشم راهنمایی بفرمایید
درود بر شما مسیح عزیز:
برای اولی باید از بخش پیکره بندی ووکامرس » حساب های کاربری اقدام کنید.
برای دومی فکر میکنم باید سیستم کوپن تخفیف رو غیر فعال کنید یا از طریق کدهای CSS این بخش رو مخفی کنید. از این راه میشه برای متن اول هم استفاده کرد.
سلام
با این افزونه میشه کاری کرد که فیلد شماره موبایل همون شماره ای باشه که مشتری باهاش ثبت نام کرده و نتونه اون رو تغییر بده؟
من از افزونه digits برای تایید ثبت نام (وردپرس-ووکامرس) استفاده میکنم که بدون مشکل در هنکام ثبت نام پیام ارسال میکند اما در صفحه مشخصات پرداخت که فیلدهایی مثل آدرس ، کدپستی و … وجود داره، شماره تلفن رو بدون تایید دریافت میکنه.
آیا راهی هست که بشه در اون قسمت هم شماره موبایل رو تایید کنه و یا از همون شماره موبایل تایید شده در هنگام ثبت نام بصورت خودکار استفاده بشه و مشتری نتونه اون شماره رو تغییر بده؟
با تشکر
درود بر شما:
نه چنین چیزی با این افزونه امکان پذیر نیست. احتمالا شما باید کاری کنید که کاربران برای خرید مجبور به لاگین باشن. و نکته دیگه اینه که حساب کاربری رو به کمک افزونه ای دیگه قفل کنید تا کاربر مجبور به تایید شماره موبایل باشه. اینطوری هر کس که خرید میکنه قطعاً عضو سایت هست و شماره تماسش تایید شده
سلام قربان
برای سایت مون، نیاز به کمی شخصی سازی و کد نویسی برای این صفحه “تسویه حساب ووکامرسی” داریم
شما وقت دارید انجام بدید؟
با تشکر
درود بر شما: اگر نیاز به برنامه نویسی داشته باشه خیر انجام نمیدیم. اگر تغییراتتون نیاز به برنامه نویسی نداشته باشه قابل انجام هست. از طریق تلگرام و واتساپ با ما در ارتباط باشید.
سلام وقت بخیر.
آیا امکان اضافه کردن فیلد جدید (مثلاً یک checkBox) هم بدون افزونه هستش؟
ممنون میشم راهنمایی کنید.
درود بر شما:
شاید با کدنویسی php بشه این کار رو انجام داد ولی پیشنهاد نمی کنم. افزونه های مرتبط سنگین نیستن و مشکلی رو ایجاد نمیکنن و خیلی راحت میتونید فیلدهای مورد نظرتون رو اضافه کنید.
سلام وقت بخیر
سپاس بابت آموزش عالی و کاربردیتون
یک سوال:
برای تغییر نام فیلدهای پرداخت از طریق کد، کدام فایل در هاست را باید ویرایش کرد؟
در نمایش سایت با زدن گزینه inspect کد قسمت مورد نظر را پیدا می کنم اما نام فایل مورد نظر در هاست را برای ادیت این قسمت پیدا نمی کنم.
مثلاً میخوام نام فیلد آدرس خیابان را به آدرس کامل تغییر بدم.
ممنون میشم راهنمایی بفرمایید.
درود بر شما:
میتونید از افزونه Loco translate برای ترجمه عبارتهای افزونه استفاده کنید. موارد اینچنینی نیاز به تغییر در فایلهای قالب نداره.
سلام چطور فیلدهارو جابجا کنیم؟؟ یا مثلا 3 ستون فیلد رو در یک ردیف قرار بدیم؟؟
درود بر شما. با افزونههای موجود میتونید فیلدها رو جابهجا کنید اما برای برای تغییر عرض فیلدها باید کدنویسی css انجام بشه
سلام عرض ادب
من افزونهCheckout Field Editor for WooCommerce رو نصب و تغییرات رو انجام دادم برای 2تا فیلد
آدرس ایمیل رو ویرایش کردم آدرس ایمیل کاملا اختیاری
کد پستی رو ویرایش کردم کدپستی اختیاری و درست انجام شد
ولی وقتی افزونه رو غیرفعال و بعد پاک کردم به حالت قبل برگشت
میتونید راهنمایی کنید که چطور میشه کاری کار کرد که بعد از حذف افزونه تغییرات ثابت بمونه
سپاسگذارم
سلام حامد جان. مسلماً با حذف افزونه تغییرات ثابت نمیمونن و به حالت قبل برمیگردن. باید همیشه افزونه فعال باشه!
پست بینظیریه. قبل اینکه به نوین ادمین برسم چندتا سایت دیگه رو دیدم که همه یا با افزونه گفته بودن یا کدشون کار نمیکرد و ناقص بود. ولی کدی که اینجا دیدم و استفاده کردم خیلی تمیز و خوب بود. ممنون از تیمتون
نظر لطف شماست محمدرضای عزیز
سلام
ساعتها وقت صرف کردم تا به این صفحه با ارزش رسیدم
لطفا این متن رو در بدنه مقاله بیارید تا دیگران مثل من مشکلشون از طریق سرچ حل بشه:
رفع مشکل :
تلفن همراه به درستی وارد نشده است
در صفحه تسویه حساب
دوستان محصولات دانلودی اگر دارید این ارور زمانی اتفاق می افته که تیک “حذف فیلدهای اضافی” رو در قسمت ووکامرس فارسی-ابزارها برنداشته باشید
ممنون
درود بر شما. ممنون از اینکه تجربتون رو با دیگران به اشتراک گذاشتید
سلام وقت بخیر؛ برای حذف فیلدهای اضافی مثل فیلد شرکت در بخش حساب کاربری باید چه کاری انجام داد باتشکر.
درود بر شما. این فیلد رو میتونید به کمک کدهای css مخفی کنید