منظور از بهینه سازی یک تصویر چیست؟
بهینه سازی تصاویر با دو هدف بسیار مهم انجام می شود. بهبود سرعت سایت و افزایش سئو! بهینه سازی یک تصویر به صورت کاملاً ساده یعنی استفاده از ابعاد صحیح با کمترین حجم ممکن بدون افت کیفیت تصویر جهت افزایش سرعت سایت و انتخاب نام و توضیحات مناسب برای افزایش سئو و قرارگیری در نتایج جستجو.
نکته مهمی که معمولاً در آموزش های مرتبط با بهینه سازی سایت به آن اشاره نمی شود بحث زیبایی سایت است. وقت ابعاد تصاویر بیشتر از حد نیاز بوده یا نسبت طول و عرض متناسب با جایگاه نمایش آن نباشد به هم ریختگی ظاهری به چشم خواهد آمد. پس می توان هدف جدیدی نیز برای بهینه سازی سایت مد نظر قرار داد و آن بهبود ظاهر نمایشی تصاویر در صفحات سایت است.
جالب است بدانید که بسیاری از تصاویری که در وب سایت های اینترنتی استفاده می شود بهینه نبوده و می توانید بدون آن که تغییری در ظاهر، ابعاد نمایشی و کیفیت عکس اعمال کنید سایز و حجم آن را کاهش دهید.
چرا بهینه سازی تصاویر مهم است؟
بسیاری از مدیران سایتها نمیدانند که هنگام بارگذاری تصاویر، می بایست به نام، توضیحات، حجم و ابعاد آن توجه شود. گاهی دیده میشود که تصاویر خروجی دوربینهای عکاسی با نام پیش فرض، سایز و حجم بسیار بالا بدون بهینه سازی در سایت آپلود میشوند و علاوه بر تاثیر منفی بسیار زیاد در سرعت لود، ظاهر سایت را نیز از فرم خود خارج می کنند.
همیشه نیاز است قبل از آپلود هر تصویری در سایت، ابتدا فرمت، ابعاد و حجم آن را بررسی نمایید و در صورت نیاز آن را بهینه سازی کنید. سپس نام مناسبی برای آن انتخاب کرده و در نهایت پس از بارگذاری، توضیحات صحیحی برای آن درج کنید.
عدم بهینه سازی تصاویر مشکلات زیادی را برای وب سایت شما ایجاد خواهد کرد که به صورت مسقیم و غیر مستقیم بر سئوی سایت شما و همچنین تجربه کاربر تاثیرگذار خواهد بود.

مشکل تار شدن و بهم ریختگی تصاویر سایت
احتمالاً با این صحنه در وبسایتهای مختلف مواجه شدهاید که کادرها و تصاویر تراز نیستند و یا تصاویر کشیده شده به نظر میرسند. حتی گاهی تصویر بعد از آپلود کیفیت خود را از دست داده و در سایت به شکل تار نمایش داده می شوند. این موارد به دلیل عدم رعایت سایز صحیح تصاویر است.
مشکل دیر لود شدن تصاویر و صفحات سایت
اگر تصویر شما بهینه نباشد و حجم آن را کاهش نداده باشید تصویر دیر لود شده و این تاخیر در لود صفحات سایت، به سئوی سایت آسیب جدی وارد خواهد کرد. این موضوع زمانی که از چند تصویر در یک صفحه استفاده می کنید تاثیر کاملاً محسوسی خواهد داشت.
این موضوع در تجربه کاربر هم تاثیر بسیار منفی خواهد داشت. کاربران، معمولاً با مشاهده سرعت لود پایین، آن وب سایت را ترک می کنند و به سایر نتایج مراجعه خواهند کرد.
مشکل استفاده از فرمت نامناسب
یکی دیگر از مشکلات موجود در وب سایت ها استفاده از تصاویر png و jpg به جای یکدیگر است. مدیران سایت پس از اتمام طراحی و تحویل گرفتن سایت، اقدام به تغییر تصاویر موجود در طرح خواهند کردند ولی زمینه تصاویر را در نظر نمی گیرند.
این موضوع سبب می شود تصاویر jpg همراه با زمینه را بجای تصاویر png ترنسپرنت بدون زمینه استفاده کنند و بدین ترتیب تاثیر منفی زیادی در ظاهر سایت ایجاد کنند.
عدم نمایش تصاویر در نتایج جستجو
استفاده از نام های بی ربط و یا عدم تغییر نام پیش فرض تصاویر دوربین، باعث می شود که گوگل از ماهیت تصویر شما درک درستی نداشته باشید. به کمک عنوان تصویر و همچنین توضیحات (alt) می توانید به گوگل بگویید که تصویر شما مرتبط با چه موضوعی است تا گوگل آن را در نتایج جستجوی عبارت های مشابه، نمایش دهد.

گام اول: انواع فرمت های تصویری قابل استفاده در سایت را بشناسید
در وب سایت های اینترنتی معمولاً 4 فرمت تصویری بیشترین مورد استفاده را دارند.
- فرمت PNG
- فرمت JPG یا JPEG
- فرمت GIF
- فرمت WEBP
مزایا و معایب PNG » چه زمانی از “پی ان جی” استفاده کنیم؟
تصاویر با فرمت PNG بیشتر برای اینفوگرافیک ها، بنرها و به طور کل تصاویری که شامل عکس و متن می باشد مورد استفاده قرار می گیرند
این فرمت تصویری کیفیت بسیار بالایی دارد و یکی از قابلیت های مهم آن زمینه شیشه ای ترنسپرنت است. ترنسپرنت به این معناست که پس زمینه تصویر بدون رنگ است و می توانید آن را روی عکسی دیگر قرار دهید.
کیفیت در تصاویر PNG تابعی از تعداد رنگ است. با کاهش تعداد رنگ های موجود، می توانید حجم فایل PNG را کاهش دهید. دقت کنید در این حالت صرفاً طیف های رنگی از عکس حذف می شوند و تصویر به سمت سیاه و سفید شدن پیش می رود اما کیفیت نهایی عکس تغییری نخواهد کرد.

نکته منفی تصاویر PNG حجم بالای آن است. در صورتی که تصویر شما دارای ابعاد بزرگ باشد یا طیف های رنگی متعددی در آن باشد حجم تصویر نهایی بالا خواهد رفت.
استفاده صحیح از از تصاویر PNG
- تصاویر سایز کوچک مورد استفاده در طراحی ها که نیاز است ترنسپرنت باشند
- تصاویر مینیمال با طیف رنگی کم
- آیکون های کوچک – لوگوی سایت
استفاده نادرست از تصاویر PNG
- تصاویر بزرگ پس زمینه یا اسلایدر
- تصاویر بزرگ نوشتههای وبلاگ یا محصولات
- به طور کل تصاویری که نیاز به قابلیت ترنسپرنت ندارند
مزایا و معایب JPG » چه زمانی از “جی پی جی” استفاده کنیم؟
این فرمت بسیار پرکاربر است و به دلیل حجم پایینی که دارد بیشترین مورد استفاده در وب سایت های اینترنتی را به خود اختصاص می دهد. بسیاری از شبکه های اجتماعی و پیام رسان ها تصاویر را با این فرمت به کاربران ارائه می کنند.
سایز تصاویر JPG تابعی از کیفیت و وضوح تصویر است. بر خلاف PNG برای کاهش حجم، نیازی به کاهش تعداد رنگ موجود در تصویر ندارید. می توانید با کاهش وضوح و کیفیت تصویر حجم آن را کاهش دهید. گاهی می توان با کاهش کیفیت و وضوح تصویر بدون آنکه این کاهش کیفیت به چشم آید، مقدار قابل توجهی از حجم تصاویر JPG را کاهش داد.

نکته منفی تصاویر JPG زمینه آنهاست. شما نمی توانید تصاویر ترنسپرنت با فرمت جی پی جی ایجاد کنید. اگر فرمت تصاویر ترنسپرنت PNG را به JPG تغییر دهید زمینه آنها سفید خواهد شد.
مورد کاربرد تصاویر JPG و PNGکاملاً برعکس یکدیگر هستند. البته نقاط اشتراک نیز دارند
استفاده صحیح از از تصاویر JPG
- تصاویر بزرگ پس زمینه – تصاویر اسلایدر
- تصاویر نوشتههای وبلاگ یا محصولات
- به طور کل تصاویری که نیاز به قابلیت ترنسپرنت ندارند
- تصاویری که دارای طیف رنگی گسترده ای هستند
استفاده نادرست از تصاویر JPG
- آیکون های کوچک – لوگوی سایت و به طور کلی تصاویری که باید ترسپرنت باشند
- تصاویری که بر روی آنها متون با فونت کوچک قرار دارد.
مزایا و معایب GIF » چه زمانی از “گیف” استفاده کنیم؟
فرمت GIF را برای تصاویر متحرک و بنرهای تبلیغاتی به کار می برند. از آنجا که علم طراحی رابط کاربری استفاده از تصاویر متحرک را ایده خوبی نمی داند استفاده از این فرمت رو به افول است و طراحان وب کمتر از این فرمت تصویری استفاده می کنند

مزایا و معایب WEBP » چه زمانی از “وب پی” استفاده کنیم؟
فرمت WEBP فرمت جدیدی از تصاویر است که توسط گوگل در سال 2010 معرفی شد. این فرمت مانند PNG به صورت ترنسپرنت ارائه می شود و حجم بسیار پایین تری دارد. بنابراین از این فرمت تصویری می توانید برای تمامی تصاویر سایت خود بجای JPG و PNG استفاده کنید.
گوگل اعلام کرده است که فرمت وب پی در مقابل PNG در حدود 26 درصد و در برابر JPG بین 25 تا 35 درصد حجم نهایی تصویر را کاهش خواهد داد.

نکته منفی فرمت WEBP این است که برخی از مرورگرهای قدیمی از آن پشتیبانی نمی کنند و اگر کاربر وب سایت شما دارای مرورگر خیلی قدیمی! باشد تصاویر سایت با فرمت WEBP را نمی تواند مشاهده کند.
برای آنکه در مورد WEBP اطلاعات بیشتری کسب کنید و روش های تبدیل فرمت های دیگر به WEBP را فرا گیرید به مقاله مجزایی که در این خصوص نوشته ایم مراجعه کنید.
گام دوم: تعیین سایز و ابعاد مناسب برای تصاویر
گام بعدی برای بهینه سازی تصاویر تغییر سایز و ابعاد است. اصلاح ابعاد تصویر از دو جهت ارزشمند است. اول اینکه با کاهش سایز می توان حجم نهایی تصویر را کم کرد و بدین ترتیب سرعت لود صفحه افزایش پیدا می کند. دوم اینکه با اصلاح نسبت تصاویر و آپلود آنها در سایز صحیح، از بهم ریختگی ظاهر و کشیدگی تصاویر جلوگیری خواهیم کرد.
بهترین سایز تصاویر برای ووکامرس و وردپرس چقدر است؟
اولین سوال برای اصلاح سایز تصاویر این است که چه سایزی برای تصاویر مناسب است؟ آیا می توان ابعاد خاصی را برای همه سایت ها پیشنهاد کرد؟
در پاسخ به این سوال باید گفت تصاویر هر وب سایتی ابعاد خاص خودش را دارد و باید متناسب با آن تصاویر را اصلاح کرد. بنابراین نمی توان سایز خاصی را برای همه سایت ها ارائه کرد و می بایست ابعاد صحیح را از روی تصاویر فعلی سایت و جایگاه نمایشی آنها تشخیص داد.

بسیاری از وب سایت های ووکامرسی که برای فروش محصول به کار می روند معمولاً دارای تصاویری با سایز مربعی هستند و میتوانید از ابعادی نظیر 300*300 تا 600*600 برای آنها استفاده کنید اما حتماً قبل از هر اقدامی ابعاد نمایشی تصاویر را در وب سایت خود بدست آورید.
چگونه ابعاد صحیح را تشخیص دهیم؟
برای اینکه ابعاد تصاویر را تشخیص دهید کافیست به این شیوه عمل کنید:
ابتدای روی تصویر راست کلیک کنید و بر روی گزینه Open Image In New Tab کلیک کنید. اگر نشانگر موس را روی عنوان تب جدید قرار دهید سایز تصویر نمایش داده خواهد. ابعاد یک تصویر را با پیکسل یا px نمایش می دهند.

ممکن است جایگاه نمایشی یک تصویر متناسب ابعاد آن نباشد. برای پیدا کردن ابعاد جایگاه نمایشی نیز به این شیوه عمل کنید:
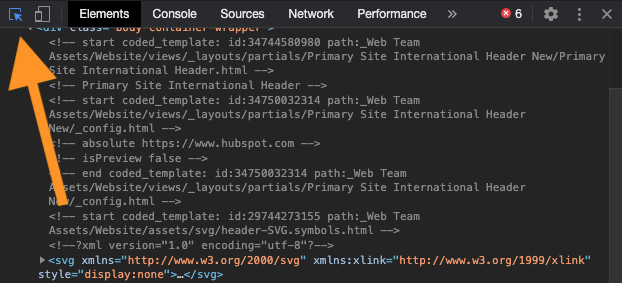
بر روی صفحه راست کلیک کنید و گزینه Inspect را انتخاب کنید. (می توانید از کلیک F12 نیز برای این کار استفاده کنید). پنجره جدید در پایین یا سمت راست مرورگر شما باز خواهد شد. حال کافی است بر روی آیکون Pick an Element کلیک کنید (می توانید از کلیدهای ترکیبی ctrl+shift+c استفاده کنید). حال کافیست موس خود را بر روی تصویر مورد نظر ببرید تا ابعاد نمایشی تصویر به شما نمایش داده شود.
دقت کنید ابعاد نمایشی کاملاً به نمایشگر شما بستگی دارد. اگر نمایشگر شما کوچک یا بزرگ شود سایت رسپانسیو شما ابعاد نمایشی را تغییر خواهد داد. بهتر است این کار را در کامپیوتر دسکتاپ و ابعاد نمایشگرهای با سایز 1080 و بزرگتر انجام دهید تا بزرگترین ابعاد ممکن به شما نمایش داده شود.
گام سوم: تغییر ابعاد و کاهش حجم تصاویر قبل از بارگذاری
مهمترین گام بهینه سازی تصاویر کاهش ابعاد و حجم نهایی تصویر است. همانطور که گفته شد هدف این است که تصویر در کمترین ابعاد و حجم بدون افت کیفیت در سایت نمایش داده شود. مثل همیشه ابزارهای مختلفی برای اصلاح سایز و حجم تصاویر وجود دارد که در ادامه آنها را به شما معرفی خواهیم کرد.

استفاده از فتوشاپ باری کاهش سایز و حجم تصاویر
اولین و مهمترین ابزار برای بهینه سازی تصاویر نرم افزار فتوشاپ است. به کمک این نرم افزار می توانید به راحتی تصاویر را برش دهید و سایز کنید.
برای این کار ابتدا از روش های گفته شده سایز مناسب تصویر را مشخص کنید. سپس به مسیر File > New بروید و یک سند جدید ایجاد کنید. در پنجره باز شده در سمت راست طول و عرض تصویر را وارد کنید. (همان ابعادی که از مرحله دوم بدست آوردیم). دقت کنید واحد اعداد بر روی pixel باشد.
حال یک سند خالی با ابعاد مشخص شده داریم. کافیست عکس مورد نظر خود را به داخل فتوشاپ بکشید (Drag & Drop) و آن را انقدر کوچک یا بزرگ کنید تا بهترین شکل نمایش را سند داشته باشید و تصویر کاملاً فیت شود. در نهایت می بایست آن را ذخیره کنیم.
فتوشاپ امکانات مجزایی برای بهینه سازی تصاویر وب در نظر گرفته است. منظور از تصاویر وب تصاویری هستند که قرار است در وب سایت مورد استفاده قرار گیرند.
برای کاهش حجم یک تصویر در فتوشاپ ابتدا به مسیر زیر برود:
File > Export > Save for Web (Legacy)
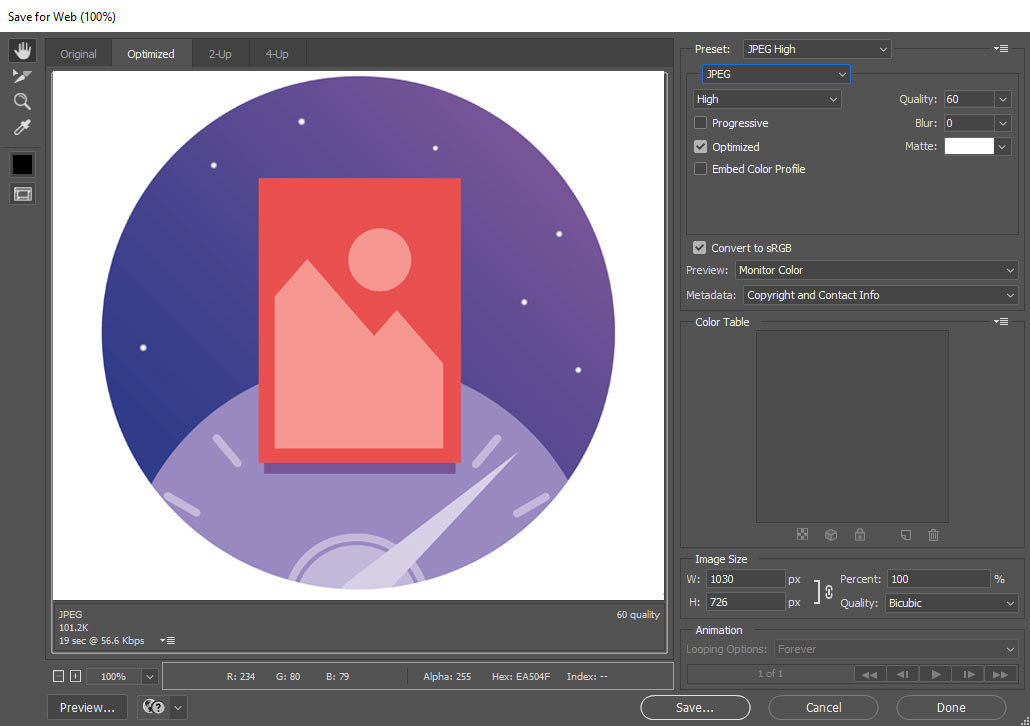
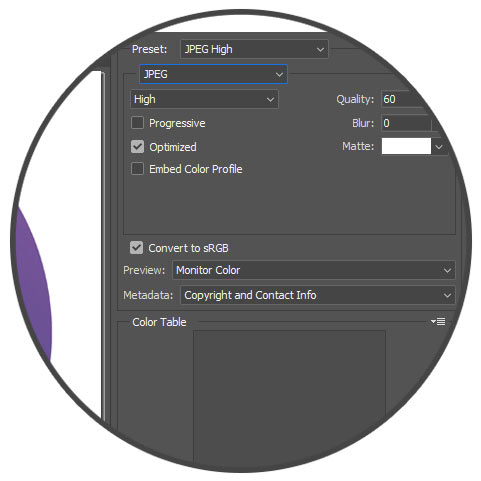
با کلیک بر روی گزینه Save for Web پنجره ای به شکل زیر برای شما باز خواهد شد که در آن می توانید فرمت نهایی، سایز و کیفیت تصویر را تغییر دهید.

ابتدا مشخص کنید فرمت خروجی تصویر شما چیست. اکثر اوقات jpg بهترین گزینه است. خصوصاً زمانی که می خواهید بهینه سازی به صورت دستی انجام شود. البته اگر تصویر شما ترنسپرنت است می بایست گزینه png را انتخاب کنید.

اگر فرمت نهایی را jpg انتخاب کنید گزینه quality به شما نمایش داده خواهد شد. با استفاده از این اهرم می توانید کیفیت تصویر نهایی را مشخص کنید. هرچقدر کیفیت تصویر کمتر شود حجم نهایی نیز کاهش خواهد یافت. این وسط هنر شماست که کیفیتی را انتخاب کنید که کمترین افت ظاهری را شاهد باشید و حجم به مقدار مناسبی نیز کاهش یافته باشد، طوری که نه سیخ بسوزد نه کباب!
با هر تغییری که در بخش quality اعمال می کنید حجم نهایی تغییر خواهد کرد. در همین پنجره پیش بینی فتوشاپ را از حجم نهایی را می توانید مشاهده کنید. مثلا در تصویر زیر حجم نهایی با کیفیت 60 حدود 56 کیلوبایت است.

حسب تجربه کیفیت 50 تا 60 معمولاً باعث کاهش حجم نهایی تصاویر خواهد شد ولی تفاوت فاحشی در ظاهر تصویر ایجاد نخواهد کرد.
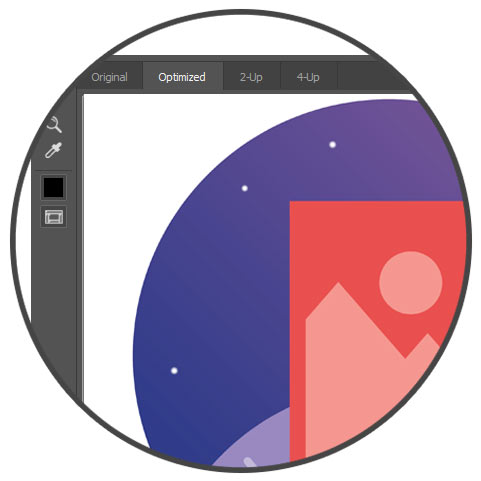
حال که حجم نهایی تصویر مشخص شد می توانید در سایز خروجی نیز تجدید نظر کنید. فتوشاپ این امکان را برای خروجی نهایی تصاویر وب فراهم کرده است که ابعاد را نیز مجدد تغییر دهید.
معمولاً برای تصاویر داخل متن صرفاً اصلاح عرض مهم است و ارتفاع تصویر کاملاً دلخواه است. بنابراین برای بهینه سازی تصاویر داخل متن، می توانید بدون اصلاح سایز اولیه، اقدام به خروجی وب کنید و در آخرین مرحله عرض دلخواه مورد نظر را به تصویر اعمال کنید.

در طول کار به هر دو تصویر اصلی و ادیت شده همزمان دسترسی خواهید داشت و می توانید تصاویر را با هم مقایسه کنید. می توانید هر تصویر را به صورت مجزا ببینید و یا اینکه هر دو آنها را در کنار هم مشاهده نمایید. بدین ترتیب می توانید کیفیت دقیق تری متناسب به ظاهر و حجم نهایی انتخاب کنید.

البته همه چیز به این سادگی نیست و ظرافت هایی نیز دارد. پیشنهاد می کنیم حتماً ویدئوی بهینه سازی تصاویر در فتوشاپ که ابتدای مقاله درج شده است را مشاهده نمایید.
استفاده از ابزارهای آنلاین برای بهینه سازی تصاویر
مثل همیشه ابزارهای آنلاینی نیز برای تغییر سایز و ابعاد تصاویر وجود دارند که می توانید از آنها در انواع دسکتاپ، تبلت و موبایل استفاده کنید. در ادامه محبوب ترین و ساده ترین آنها را معرفی خواهیم کرد:
وب سایت Resize Pixel: این وب سایت هر دو قابلیت تغییر سایز و بهبود کیفیت تصویر را در اختیار شما قرار خواهد داد. به کمک این ابزار می توانید سایز تصاویر را تغییر دهید و یا تصاویر را کراپ کنید. همچنین امکان چرخش تصاویر را نیز خواهید داشت.
امکان جالبی که در این ابزار فراهم شده است این است که می توانید بدون در نظر گرفتن کیفیت، حجم نهایی تصاویر را خودتان انتخاب کنید. مثلاً می توانید حجم نهایی تصویر 500 کیلوبایتی را 20 کیلوبایت در نظر بگیرید و این ابزار کیفیت تصویر را تا رسیدن به 20 کیلوبایت کاهش خواهد داد که البته افت کیفیت فاحش است و مناسب قرارگیری در سایت نیست.
وب سایت های tinypng و imagecompressor: این وب سایت ها معروف ترین ابزارهای آنلاین بهینه سازی تصاویر و کاهش حجم هستند. کار با آنها بسیار راحت است و می توانید با آپلود تصویر یا تصاویر خود سریعاً خروجی نهایی با کاهش حجم زیادی را در اختیار داشته باشید.
نکته مهم برای این دو وب سایت، کاهش حجم تصاویر png است. در فتوشاپ خیلی امکان کاهش تصاویر png نیست ولی این دو ابزار گاهی تا 70 درصد، حجم یک تصویر png را بدون افت کیفیت، کاهش می دهند
گام چهارم: بهبود سئوی تصاویر با عنوان و توضیحات مناسب
وقتی بحث از سئو به میان می آید مسئله فقط متن نیست. بلکه انواع تصاویر، ویدئوها، صوت و… هم بخشی از صفحات وب را شامل می شوند و در بحث سئو دخیل هستند. اهمیت تصاویر به قدری بالاست که گوگل بخشی به نام Image را در نتایج جستجو قرار داده است که صرفاً بر جستجوی تصاویر مرتبط متمرکز است.
برای بهبود سئوی تصاویر نیاز است که علاوه بر بهینه سازی ابعادی و حجمی، نام و توضیحات مناسبی نیز برای آنها انتخاب کنید.
انتخاب عنوان مناسب برای سئو و بهینه سازی تصاویر
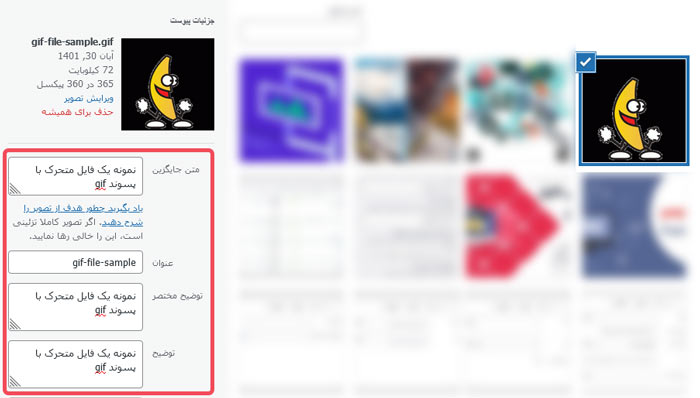
سعی کنید از نام پیش فرض فایل های تصویری نظیر dcmimage01.jpg استفاده نکنید. برای هر تصویر عنوانی مرتبط با خودش انتخاب کنید.
عنوان تصاویر بهتر است با حروف انگلیسی نوشته شود. حروف فارسی در url ها کد اضافی تولید کرده و بسیار طولانی خواهد شد. ضمن اینکه در انتقال سایت از یک شرکت هاستینگ به شرکت دیگر، ممکن است این تصاویر به طور کامل منتقل نشوند.

در انتخاب عنوان تصویر، کلمه کلیدی صفحه را مد نظر قرار دهید و سعی کنید عنوان برخی از تصاویر موجود در صفحه مرتبط با عبارت کلیدی شما باشد. می توانید از معادل انگلیسی کلمه های کلیدی برای عنوان تصاویر استفاده کنید.
تکمیل بخش توضیحات یا alt تصاویر
گوگل از بخش alt تصاویر برای فهمیدن موضوع عکس استفاده می کند؛ بنابراین با تکمیل این توضیحات می توانید به گوگل بفهمانید که تصویر چه می گوید.
سعی کنید از عبارت های کلیدی داخل alt تصاویر استفاده کنید. این توضیحات بهتر است با متن مقاله مرتبط باشد و موضوع واحدی را دنبال کند.