فرمت webp از کجا پیدا شد؟
همونطور که میدونید گوگل این غول بزرگ اینترنتی برای سرعت لود سایت و تجربه کاربر اهمیت بسیار زیادی قائل هست و تلاش میکنه بهترین و درعینحال سریعترین نتایج رو به کاربر نمایش بده.
متخصصین گوگل سال 2010 اومدن دور هم نشستن و پس از بحثوبررسی به این نتیجه رسیدن که تصاویر سایتها حجم زیادی رو میگیرن و بهتره کاری کنیم که در عین حفظ کیفیت حجمشون کاهش پیدا کنه! اینجا بود که فرمت webp خلق شد.
از اون زمان تا الان این فرمت همینطور پلههای ترقی رو طی کرد و مرورگرها یواشیواش در نسخههای جدیدشون از این فرمت پشتیبانی کردن و الان میشه گفت webp یکی از فرمتهای رایج در سطح وب به شمار میره و سایتهای زیادی دارن ازش استفاده میکنن.
تفاوت webp با سایر فرمتها
همونطور که گفتیم فرمتهای رایج در وب png و jpg هستن. فرمت png ترنسپرنت (شفاف) هست و بیشتر برای تصاویری استفاده میشه که میخوایم بکگراند عکس دیده بشه. معمولاً تصاویر با ابعاد کوچکتر رو با فرمت png کار میکنن.
از اون طرف فرمت jpg رو برای تصاویر بزرگ که نیازی به شفافیت ندارن استفاده میکنن. با این فرمت میشه حجم تصاویر بزرگ رو با کاهش نامحسوس کیفیت به مقدار زیادی کاهش کم کرد.
اما فرمت جدید webp علاوه بر اینکه مزیت شفافیت رو داره حجم بسیار کمتری رو در مقایسه با هر دو فرمت jpg و و png ارائه میکنه. گوگل اعلام کرده فرمت webp در مقابل png در حدود 26 درصد حجم نهایی تصویر رو کاهش میده و در برابر jpg بین 25 تا 35 درصد کاهش حجم رو به دنبال داره!
استفاده از فرمت webp در تصاویر سایت میتونه در حدود 25 تا 30 درصد حجم نهایی تصاویر رو کاهش بده و به میزان زیادی در سرعت لود سایت تاثیر مثبتی داشته باشه.
مزایا و معایب استفاده از فرمت webp
همونطور که تا اینجا گفتیم مهمترین مزیت استفاده از webp در صفحات وب کاهش حجم تصاویر و افزایش سرعت لود سایت هست. تحقیقات نشون میده که حدود 60 درصد حجم صفحات وب رو تصاویر تشکیل میدن؛ بنابراین کاهش حجم تصاویر تأثیر قابلتوجهی در حجم نهایی صفحات داره و سرعت لود رو بهمراتب افزایش میده. فرمت webp همه مزایای jpg و png و حتی gif رو یکجا به همراه داره. هم میتونید تصاویر با زمینه شفاف رو باهاش ایجاد کنید و هم تصاویر متحرک gif قابلیت تبدیل به webp رو دارن و در نهایت حجمشون هم کمتر میشه. بااینهمه مزایا اما این فرمت اون طور که بایدوشاید گسترده نشده و بعد از گذشت حدود 11 سال از زمان معرفی، هنوز میبینیم که بعضی از مرورگرها از این فرمت به طور کامل پشتیبانی نمیکنن!
کیا با webp مشکل دارن؟
جواب این سوال باگذشت زمان تغییر میکنه. مرورگرها روزبهروز دارن با این فرمت بیشتر و بهتر کنار میان. گرچه نمیشه گفت پشتیبانی کامل هست ولی اکثر مرورگرهای معروف webp رو ساپورت میکنن.
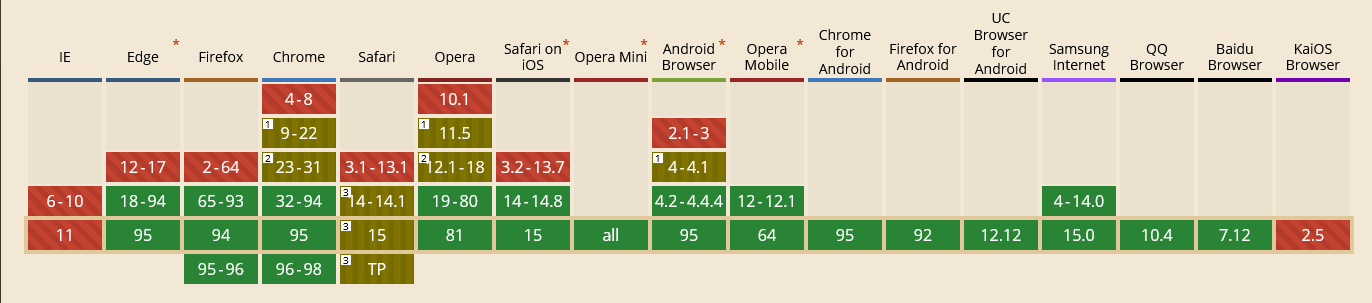
طبق گزارش وبسایت caniuse در حال حاضر فرمت webp توسط بسیاری از مرورگرها پشتیبانی میشه. مرورگرهای edge، firefox، chrome، opera، بعضاً safari و حتی مرورگر سامسونگ از این فرمت پشتیبانی میکنن. فقط نسخههای خیلی قدیمی مرورگرها ممکنه نتونن webp رو نمایش بدن که به نظر مسئله خیلی مهمی نمیرسه.
کار با فایلهای webp (ویرایش و تبدیل)
یکی از مشکلاتی که کاربران بهدفعات عنوان کردن مشکل ادیت و تبدیل فایلهای webp هست. اینکه چطوری بازشون کنیم و با چه نرمافزاری ادیت کنیم؟ چطوری تصاویر رو به Webp تبدیل کنیم با بالعکس چطوری از webp به سایر فرمت ها تبدیل کنیم؟ سوال مهمتر اینکه چطوری از webp در وردپرس استفاده کنیم؟ در ادامه میخوایم به این سوالات مهم پاسخ بدیم…
برای مشاهده تصاویر با فرمت webp میتونید از مرورگرتون استفاده کنید. فایل webp رو ذخیره کنید و با استفاده از مرورگرهای کروم، فایرفاکس، اپرا و… فایل رو بهراحتی باز کنید. گاهی اوقات نیاز دارید تصاویر رو با استفاده از ابزارهای پیش فرض ویندوز ببینید. در اینجا باید فرمت webp رو به jpg یا png تبدیل کنید.
گاهی اوقات نیاز میشه فرمت تصاویر رو تغییر بدید. مبدلهای زیادی در اینترنت وجود داره که بنا به نیازتون میتونید یکی از اونها رو استفاده کنید ولی با به شما نرمافزار File Converter رو پیشنهاد میکنیم. این نرمافزار کمکتون میکنه علاوه بر تصاویر سایر فرمتهای متنی، صوتی و ویدئویی رو هم تبدیل کنید. این ابزار به منوی راست کلیک شما اضافه میشه و واقعاً کارتون رو راه میندازه. پیشنهاد میکنیم حتماً اون رو روی کامیپوترتون نصب داشته باشید.
استفاده از webp در فتوشاپ
یکی از مهمترین امکاناتی که باید بهش دسترسی داشته باشید ادیت فایلهای webp در فتوشاپ هست. متاسفانه بهراحتی نمیتونید این فایلها رو در فتوشاپ باز کنید و با خطا مواجه میشید. دراینخصوص نیاز هست از افزونههای جانبی فتوشاپ استفاده کنید.
برای بازکردن فایلهای webp در فتوشاپ یک افزونه داریم و برای ذخیره تصاویر به فرمت webp یک افزونه دیگه هست که ما برای راحتی شما اونها یکی کردیم و میتونید از وبسایت نوین ادمین دانلود کنید.
برای استفاده از این پلاگین کافی هست بر اساس نسخه ویندوز خودتون محتویات یکی از فولدرهای (32 یا 64 بیتی) رو در مسیر زیر کپی کنید:
C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins
حالا بهراحتی میتونید تصاویر webp رو در فتوشاپ باز کنید. حتی میشه سایر فرمتها رو هم در فتوشاپ باز کرد ویرایش کرد و در نهایت بهصورت webp ذخیره کرد. ویدئوی زیر رو ببینید. نحوه ذخیره فایلها در فتوشاپ بهصورت webp رو آموزش دادیم. همچنین به نحوه کاهش سایز تصاویر webp هم اشاره کردیم.
استفاده از webp در وردپرس
وردپرس تا قبل از نسخه 5.8 از فرمت webp رو پشتیبانی نمیکرد و صرفاً با استفاده از افزونهها یا کدهای فانکشن میتونستید این قابلیت رو بهش اضافه کنید ولی از نسخه 5.8 به بعد این فرمت به وردپرس اضافه شد و بهراحتی میتونید در کنار سایر فرمتها از این تصاویر هم استفاده کنید.
برای اینکه بتونید از webp در نسخههای قدیمیتر وردپرس استفاده کنید میتونید از افزونه Allow Webp image استفاده کنید. ولی مسلماً ما پیشنهاد میکنیم به جای استفاده از افزونه قدیمی، وردپرس خودتون رو بروزرسانی کنید.
نتیجه نهایی
فرمت webp نسبت به سایر فرمتهای تصویری قابلیتهای بیشتری داره و حجم نهایی تصویر رو هم تا حد زیادی کاهش میده. اما هنوز اونقدرا که باید و شاید در وب سهم زیادی نداره و جزو فرمتهای جاری محسوب نمیشه. بر خلاف jpg و png که به وفور در وب دیده میشن و اکثر دیوایسها از این فرمتها پشتیبانی میکنن. اینکه از webp استفاده بکنید یا نکنید تصمیم خودتون هست. پیشنهاد میکنیم اگر تصاویر بزرگ زیادی دارید که حجم بالایی دارن از این فرمت استفاده کنید ولی اگر تصاویر شما حجم زیادی از صفحه رو نمیگیرن و کاهش حجم این تصاویر اونقدرا در سرعت لود سایت شما محسوس نیست شاید بهتر باشه کمی صبر کنید تا آینده وبپی کمی روشنتر بشه!













3 پاسخ
ممنون از مطلب خوبتون
ممنونم خیلی کارم رو راه انداخت. نسخه های جدید فتوشاپ هم نیاز به این پلاگین دارن یا نه؟
خوشحالیم این آموزش مفید بوده. در فتوشاپ نسخه 2022 تصاویر webp بدون نیاز به پلاگین باز میشن و می تونید اونها رو ادیت کنید. از طریق منوی File > Save as هم میشه تصویر رو با فرمت webp ذخیره کرد.