افزونه راکت برای چه سایتهایی پیشنهاد میشود؟
افزونه WP Rocket در بین سایر افزونههای کش تنظیمات بسیار ساده و روانی دارد و عملکرد آن در اکثر وبسایتهای وردپرسی فوق العاده خواهد بود. معمولاً افزونه wprocket را میتوان بر روی تمام وبسایتهای وردپرسی نصب کرد اما پیشنهاد میشود در صورتی که وب سرور هاستینگ شما لایت اسپید بود از افزونه Litespeed Cache استفاده کنید. آموزش افزونه کش لایت اسپید نیز به زودی ارائه خواهد شد.
خرید و نصب افزونه Rocket
افزونه راکت پرمیوم هست و میبایست آن را خریداری کنید. مارکتهای زیادی اقدام به ارائه افزونه rocket کردهاند که میتوانید آن را خریداری کنید. یکی از مارکتهای معتبر خرید افزونه موشک وردپرس، سایت ژاکت و سایت راست چین است.
آموزش راهاندازی و کانفیگ افزونه موشک وردپرس
برای نصب افزونه کافیست وارد بخش افزونهها شده و در قیمت بالا سمت راست بر روی دکمه “افزودن” کلیک کنید. در صفحه باز شده مجدد در قسمت بالا سمت راست بر روی دکمه “بارگذاری افزونه” کلیک کنید تا فرم آپلود به شما نمایش داده شود. بر روی دکمه “browse” کلیک کنید و فایل افزونه را انتخاب کنید و در نهایت بر روی دکمه “نصب” کلیک کنید.
پس از گذشت چند ثانیه افزونه نصب شده و آماده استفاده میشود. برای دسترسی به تنظیمات کافی است از طریق بخش تنظیمات بر روی گزینه wp rocket کلیک کنید.
صفحه پیش روی داشبورد افزونه WP Rocket است و در آن اطلاعات کلی در مورد وضعیت کش و لایسنس را مشاهده خواهید کرد. در سمت راست بخشهای دیگر افزونه نظیر کش، بهینهسازی فایل، رسانه و… وجود دارند که به کمک آنها میتوانید تنظیمات مختلف افزونه را اعمال کنید. در ادامه مقاله در خصوص بخشهای فوق توضیحات جامع و کاملی ارائه خواهد شد.
آموزش تنظیمات بخش کش
در این بخش تنظیماتی کلی برای فعالسازی کش موبایل، کش کاربران لاگین شده و عمر فایلهای کش در سطح سایت ارائه شده است. در ویدئوی زیر آیتمهای مختلف و نحوه تنظیمات بخش کش در افزونه موشک وردپرس آموزش داده شده است.
آموزش تنظیمات بخش بهینهسازی فایل
اصلیترین قسمت در افزونه WP Rocket که تنظیمات آن تأثیر بسیار زیادی در سرعت لود سایت خواهد داشت بخش بهینهسازی فایل است. در این بخش میتوانید تنظیمات مختلفی را برای فایلهای css و js اعمال کنید. فشردهسازی، ادغام فایلها، تعویق و تأخیر در اجرای فایلهای css و جاوا اسکریپت بخشی از این تنظیمات است.
ممکن است در برخی از قالبها و در حضور برخی از افزونهها اعمال تنظیمات در این بخش، سبب بههمریختگی و بروز اشکال در ظاهر سایت شود که با غیرفعالکردن آپشن و یا مستثنی کردن برخی از فایلهای css و js مشکل ظاهری نیز برطرف شود.
بسیاری از کاربران نمیدانند آپشنهای این بخش دقیقاً چه تغییری در سایت ایجاد میکنند و چگونه سرعت لود سایت را بهبود میدهند. آشنایی با عملکرد هر آیتم میتواند دید بسیاری مناسبی برای اعمال تغییرات در اختیار شما قرار دهد تا بهخوبی شرایط را درک کنید و تصمیمات بهتری اتخاذ کنید.
در ویدئوی پیش رو تنظیمات مختلف بخش بهینهسازی فایلها در افزونه راکت را به شما آموزش خواهیم داد و گزینههای مختلف را بررسی خواهیم کرد.
آموزش تنظیمات بخش رسانه
تصاویر بخش زیادی از حجم صفحات وب را اشغال میکنند. بهینهسازی تصاویر میتواند سرعت لود صفحات را به شکل قابلملاحظهای افزایش دهد. چندین راه برای بهینهسازی تصاویر وجود دارد.
راهکار اول کاهش حجم تصاویر است. شما میتوانید به کمک افزونهها و یا ابزارهای جانبی نظیر tinypng حجم تصاویر خود را کاهش دهید.
راهکار دیگر تأخیر در لود تصاویر است. در بارگذاری اولیه وبسایت، کاربر فقط بخش بالایی (به اندازه صفحه مانیتور یا نمایشگر گوشی) را مشاهده خواهد کرد و برای دیدن ادامه کار میبایست به پایین اسکرول کند؛ بنابراین نیازی نیست از همان ابتدا تمامی تصاویر لود شوند. فقط نیاز است تصاویر قسمت ابتدایی سایت لود شوند و لود الباقی تصاویر موکول شود به زمانی که کاربر به سمت پایین اسکرول میکند. به این تکنیک بارگذاری تنبل میگویند. در افزونه راکت وردپرس میتوانید حالت بارگذاری تنبل یا lazyload را برای تصاویر سایت خود فعال کنید.
یکی دیگر از راهکارهای بهینهسازی تصاویر، مشخصکردن ابعاد است. مرورگر رندر صفحات، مکان تصاویر را مشخص نموده و به اندازه ابعاد آنها، فضای خالی در نظر خواهد گرفت. اگر ابعاد تصاویر مشخص نباشد به فضای خالی اختصاص نیافته و به هنگام لود نهایی مدام آیتمهای مختلف صفحه به پایین هل داده میشوند تا جا برای نمایش تصاویر باز شود.
این موضوع تأثیری در سرعت لود نخواهد داشت ولی باعث تجربه کاربری بسیار بدی خواهد شد. در افزونه راکت این امکان وجود دارد که برای کلیه تصاویر ابعاد و اندازه بهصورت اتوماتیک درج شود.
در ویدئوی آموزشی زیر نحوه اعمال تنظیمات در بخش رسانه افزونه کش wprocket ارائه شده است.
آموزش تنظیمات بخش پیش بارگذاری
در پیش بارگذاری هدف این است تا فایلهای کش صفحات مختلف، بهصورت اتوماتیک ایجاد شوند و نیاز به درخواست اولیه از سمت کاربران نباشد. شما میتوانید انتخاب کنید که پیش بارگذاری مبتنی بر صفحه اصلی و لینکهای داخلی آن باشد یا مبتنی بر نقشه سایت و تمامی صفحات داخلی.
با فعالسازی پیش بارگذاری پیوند سیستم موس یا تاچ کاربر را بررسی میکند و درصورتیکه روی یک لینک بیش از 100 میلیثانیه تاچ یا موس قرار گیرد صفحه مقصد در زمینه لود میشود و به محل تکمیل تاچ یا کلیک صفحه مقصد در کمترین زمان ممکن برای کاربر لود خواهد شد. البته این آپشن فشار مضاعفی بر روی سرور شما خواهد داشت.
همچنین میتوانید در بخش پیش بارگذاری با ارائه دامنههای خارجی و فونتهای مورداستفاده تایم اتصال به سایتهای جانبی را کاهش داده و برای لود فونتها اهمیت بیشتری قائل شوید تا در ابتدا فونتهای مهم لود شوند.
در یک ویدئوی مجزا به بررسی تنظیمات مختلف بخش پیش بارگذاری پرداختهایم. پیشنهاد میکنیم بهدقت به مفاهیم این بخش توجه کنید.
آموزش تنظیمات بخش قوانین پیشرفته
معمولاً در آموزشهای مرتبط با افزونه موشک وردپرس، بخش قوانین پیشرفته زیاد توضیح داده نمیشود؛ چراکه تغییرات در این بخش، مستلزم داشتن اطلاعات و تجربه بیشتر است. در ویدئوی پیش رو فیلدهای مختلف بخش قوانین پیشرفته را بیشتر بررسی کرده و در خصوص هرکدام توضیحاتی را ارائه خواهیم کرد.
آموزش تنظیمات بخش پایگاهداده
پایگاهداده شلوغ با انبوهی از اطلاعات اضافی و بدردنخور! یکی از علل اصلی کاهش سرعت یک سایت وردپرسی است. برای بهینهسازی پایگاهداده روشهای زیادی وجود دارد که در سطوح مختلف ساده تا پیشرفته تعریف میشوند اما افزونه راکت امکانی را فراهم کرده است که در چند ثانیه بهینهسازی اولیه و کم خطری را بتوانید انجام دهید.
در ویدئوی آموزش کانفیگ بخش بهینهسازی پایگاهداده، گزینههای مختلف معرفی و نکاتی نیز در خصوص مخاطرات بهینهسازی دیتابیس ارائه شده است.
آموزش تنظیمات بخش CDN
سرویس CDN یا content delivery network به شبکهای سرورهای مختلف در سراسر جهان گفته میشود. یک نسخه از فایلهای استاتیک سایت در هر سرور قرار گرفته و برای کاهش بعد مسافت، به هنگام درخواست کاربر، فایلها از نزدیکترین سرور لود خواهند شد.
افزونه راکت خود یک سرویس CDN اختصاصی و پولی به نام RocketCDN ارائه میکند. همچنین کلود فلر سرویس CDN محدود ولی رایگانی را ارائه میکند که برای اکثر وبسایتها مناسب است.
در تنظیمات افزونه WP Rocket این امکان وجود دارد که از CDNهای جانبی برای سایت وردپرسی خود استفاده کنید و بهجای نصب یک افزونه مجزا برای کنترل کش CDN از افزونه wprocket استفاده کنید.
آموزش تنظیمات بخش تپش قلب
تپش قلب یا Heartbeat وظیفه ارتباط با بخشهای مختلف وردپرس، افزونهها و سرویسهای جانبی را بر عهده دارد. در واقع تپش قلب، پرسش و پاسخهایی است که به/از سرور ارسال و دریافت میشود و برای امکانات مختلف مورداستفاده قرار میگیرد.
فعالبودن Heartbeat و فعالیت مداوم آن سبب افزایش لود سرور و کاهش سرعت خواهد شد. به طور پیشفرض سیگنالهای تپش قلب هر دقیقه یکبار ارسال میشود که شما میتوانید آن را در افزونه موشک وردپرس به 2 دقیقه یکبار کاهش داده یا به طور کل غیرفعال کنید.
در ویدئوی آموزشی پیش رو نحوه عملکرد سرویس تپش قلب وردپرس توضیحاتی ارائه و کانفیگ مناسب این بخش نیز آموزش داده شده است.
آموزش سایر تنظیمات افزونه راکت وردپرس
در افزونه WP Rocket چهار بخش دیگر نیز وجود دارد. در بخش افزودنیها گزینههای مختلفی جهت هماهنگی سایت با کش وارنیش سرور، کلود فلر، سوکوری و افزونههای webp ارائه شده است.
در بخش بهینهسازی تصاویر افزونه Imagify به شما معرفی شده است تا تصاویر سایت را بهینهسازی کنید. گرچه پیشنهاد ما استفاده از ابزارهای جانبی بهجای نصب افزونه است!
در قسمت ابزارها میتوانید تنظیمات راکت را در قالب یک فایل ذخیره و در صورت نیاز آنها را بازیابی کنید. همچنین این قابلیت وجود دارد که اگر با ارتقای نسخه سایت دچار مشکل شد بتوانید نسخه قبلی را بازیابی کنید.
در بخش آخر نیز آموزشهای ویدئویی جهت ارتقای سطح فنی و دانش شما فراهم شده است تا علاوه بر نحوه آشنایی با عملکرد افزونه، با پارامترهای مهم و تأثیرگذار آشنا شوید و بدانید در حوزه سرعت سایت، چه آیتمهای برای گوگل مهم است.
در ویدئوی زیر آیتمهای مختلف این 4 بخش بررسی و در خصوص تنظیمات هرکدام توضیحاتی ارائه شده است.
نحوه خالیکردن کش افزونه راکت
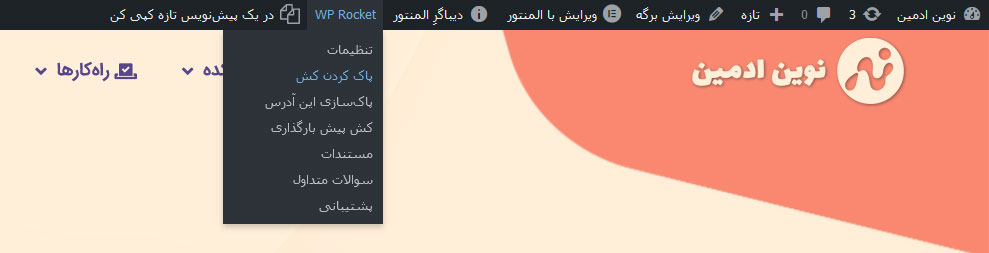
برای خالیکردن کش افزونه WP Rocket کافی است از منوی ادمین بار و گزینه wprocket بر روی پاک کردن کش کلیک کنید.












4 پاسخ
من این افزونه رو از ژاکت خریدم و نصبش کردم و طبق آموز شما پیش رفتم اسلایدر سایتم مشکل پیدا کرد. چیکار باید بکنم؟
جناب سبزواری عزیز، معمولاً اسلایدرها برای عملکرد خودشون نیاز به پروندههای جاوااسکریپت دارن و در افزونههای بهینهساز نظیر راکت و لایت اسپید فایلهای css و js فشردهسازی و ترکیب میشن. این موضوع اول از همه روی اسلایدرهای سایت تاثیر میزاره. میتونید در بخش پیشرفته این افزونهها فایل های مربوط به اسلایدر رو از فشردهسازی و ترکیب مجزا کنید.
سلام. ممنون از ویدیوهای خوبتون. خیلی خوب توضیح داده بودید. فقط اینکه چند روزیه هرکار میکنم تغییرات سی اس اس روی سایتم اعمال نمیشه و چند روز طول میکشه اثرش رو ببینم. افزونه کش مشکلی داره؟
درود بر شما. خواهش میکنم. چندوقتی هست که اختلالات اینترنتی داریم. برای رفع مشکل از سیستم های دور زننده تحریم / فیلتر استفاده کنید.